GIMP drop shadow tutorial
Preamble
A drop shadow can make images in a photo gallery look well presented. Here is how you do it.
The first thing to do is set up a drop shadow template, so that all you will have to do is drag and drop your images into it.
The drop shadow
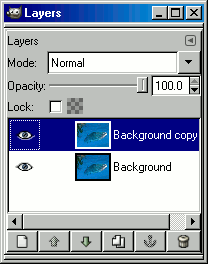
Open your photo image, then open the layers dialogue, which can be found in the active window at
Windows » Dockable Dialogs » Layers
Or keystroke Ctrl L
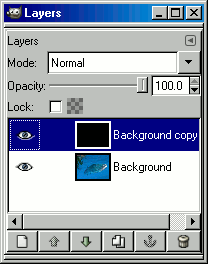
Duplicate the photo image and make sure the duplicate is selected. Now set the foreground colour in the main GIMP toolbar to black and fill the duplicated image
Edit » Fill with FG Colour


The template
Create a new image larger than your photo. The size will depend on the amount of blur radius you add to the black image later. As our image is 262x196 and we are adding a 5px blur radius, this image will be 10px bigger than the photo image (width & height). Don't worry about what colour this new image is, you can change it later.
Gaussian Blur and scaling
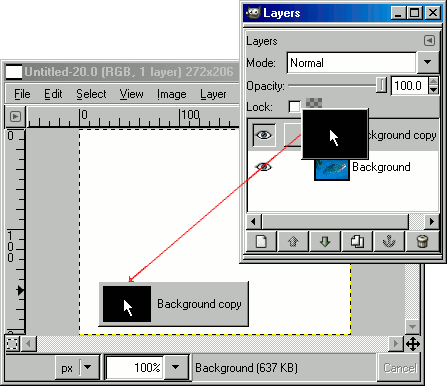
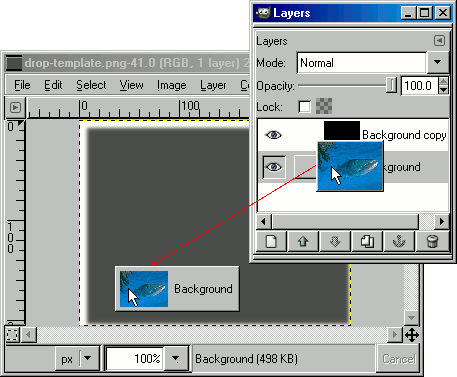
Now go back to the original photo image. In the layers dialogue click on the black layer and drag it over to the new larger image.

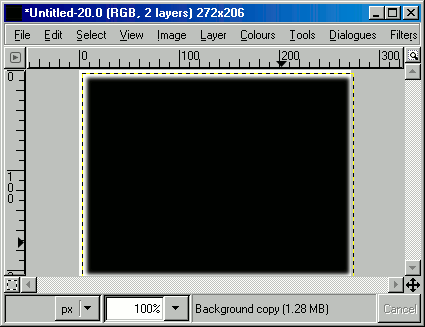
Scale the black layer to the larger image size
Layer » Layer to Image Size
And apply a Gaussian Blur to it, in this case a blur radius setting of 5px
Filters » Blur » Gaussian Blur
Position the drop shadow and reduce opacity
In the main GIMP toolbox select the Move Tool and shift the black layer with the arrow keys to the right and down. This image has been moved right 3px and down 3px.

Scale the black layer to image size again and in the layers dialogue reduce the Opacity of the black layer to about 70%.
That's your drop shadow template finished. Set the larger background image to the colour of your page. Then merge the two layers and save or leave the layers separate and save as a GIMP .xcf image.

Copy photo images into template
Now it's simply a case of copying your photos or dragging them from the layers dialogue, into the template.

Then just save as and repeat for all the images you want to drop shadow.
Return to the script-fu drop shadow tutorial.

