GIMP gradient tutorial
Applying the gradient to your image
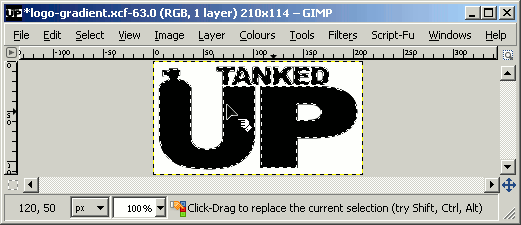
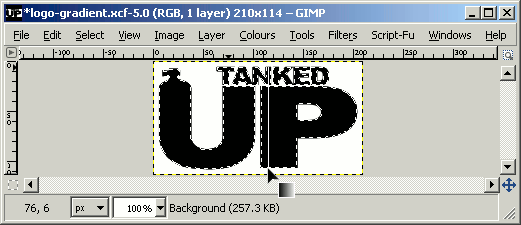
Open the image you wish to apply the gradient to. Click on the Select regions by colour on the main toolbar and select the colour on the image you want to apply the gradient to.


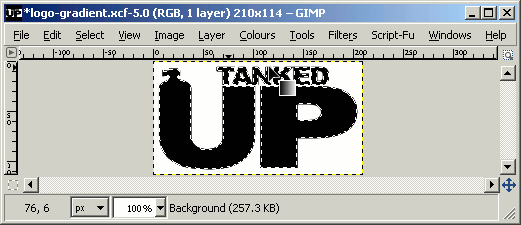
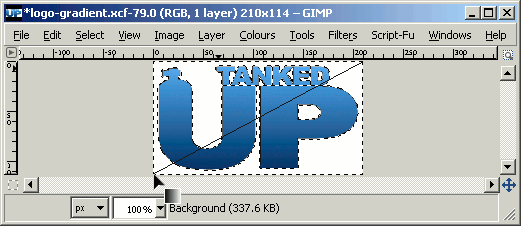
Reselect the Fill with a colour gradient and position the cursor where you wish to start the gradient.

Click on the image, hold the mouse button down, move to where you want the gradient to end and release the mouse button.

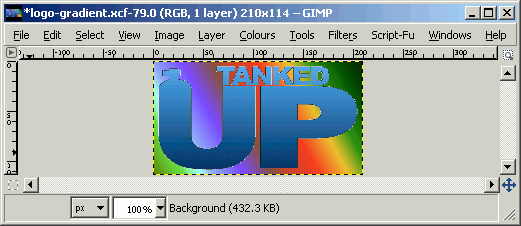
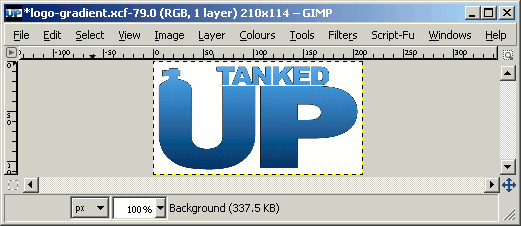
The image should now have your gradient applied to it. Note that the foreground colour is your start of gradient and the background is your end point.
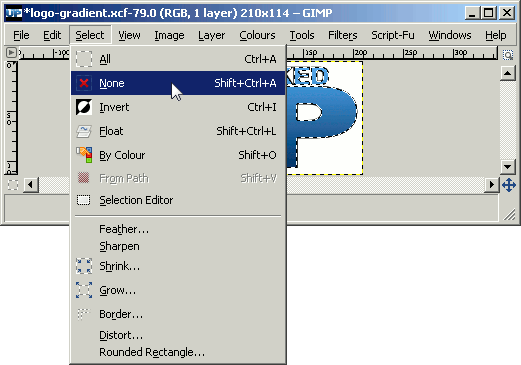
Go to
Select » None
to deselect the Select regions by colour option.


Some set gradients
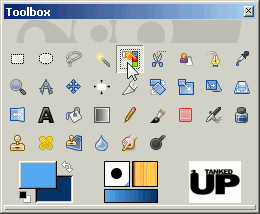
There are some very nice set gradients that you can use as well. Just double click on the Fill with a colour gradient again and choose one you like. The gradient will go in any direction that you want, experiment with it.

Now follow the steps above to apply it to your image for some funky affects.